weeshop/WeeShop
Stars: 373
Forks: 128
Pull Requests: 3
Issues: 18
Watchers: 16
Last Updated: 2023-09-02 05:35:57
优雅易用的微信小程序商城,PHP商城。 基于Laravel的基因,来自Symfony的底层技术,来自Drupal Commerce的核心技术,由Drupal中国开源社区维护。QQ群:714023327
License: Apache License 2.0
Languages: CSS, PHP, Makefile, Twig
优雅易用的微信小程序商城,服务端使用php开发。
完全开源,任意商用,无须购买授权。
基于Laravel的基因,来自Symfony的底层技术,来自Drupal Commerce的核心技术,由Drupal中国开源社区维护。
WeeShop | QQ群:714023327
感谢您的关注,WeeShop的成功离不开您的意见和支持:

简洁的美观的 UI 界面
支持使用 Apache Solr 集群对商品进行全文检索,支持使用属性进行分面搜索,支持对搜索结果进行预提示。
本工程为 WeeShop 后台与服务端,微信小程序端的工程在 WeeShop/WeeApp。
微信小程序商城是以本工程作为服务端进行开发的。
文档
特性
- 灵活的商品属性系统,可表达任意类型的商品,包括虚拟商品。
- 支持多仓库存管理,也支持不需要库存管理的商品。
- 灵活的结账过程,可以针对任意商品类型定制结账过程。
- 支持全球的物流信息对接,支持国内各大快递公司。
- 完备的多语言系统,支持全球100多种语言。
- 支持全球流行的各种支付手段,Paypal、支付宝、微信、银行卡等。
- 使用全文检索技术,可以选择使用各种流行的全文检索方案,如Apache solr等。
- 支持符合工业标准的RESTful接口,可配置多种认证方式HTTP Basic、Oauth2.0 等,轻松进行移动应用开发。
快速体验
创建 WeeShop 工程
本项目支持用 Composer 创建工程,使用下面的命令,会在当前目录下创建一个 myshop 目录,并在其中下载 WeeShop 相关的代码,包括它们的依赖:
composer create-project weeshop/weeshop-project WeeShop --stability dev --no-interaction -vvv这条命令实际上是简单地下载 WeeShop 模板工程仓库 weeshop/weeshop-project 的代码, 并安装其所定义的 Composer 依赖,所以,实际上你也可以直接克隆该仓库,把它作为你新项目的起点。
使用 Docker 镜像运行代码
本项目提供了预置的 Docker 镜像,并编排到了模板工程根目录的 docker-compose.yml 中。
如果使用 docker-compose,你将无须关心PHP环境问题,您的电脑啥都不需要安装,除了基本的 Docker 服务和 docker-compose。
如果docker镜像下载慢,请自行了解 如何加速docker镜像下载
如果不希望使用 docker 快速安装,也可以参考 通过传统的手工方式安装
先决条件:
- 确保本机8080端口没有被占用。这是因为
docker-compose.yml中需要映射 Web 容器的 80 端口到物理机的 8080 端口。
# 启动docker容器
docker-compose up -d安装方式一:使用图形界面
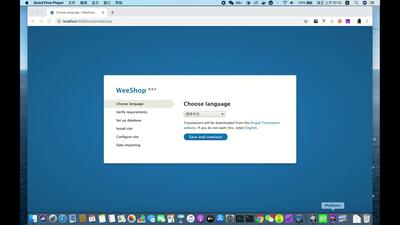
这时你可以访问 http://localhost:8080,打开图形安装界面根据提示输入信息进行安装:
- 主机: db
- 端口:3306
- 用户:root
- 密码:123
- 数据库:weeshop
安装方式二:使用命令行
如果你喜欢用命令行的方式,你可以使用下面的命令行来安装
# 进入docker容器
docker-compose exec web bash
# 进入容器后,在容器内继续运行下面的命令
chmod u+w /app/web/sites/default && \
cd /app && \
vendor/bin/drush site:install weeshop \
install_configure_form.enable_update_status_emails=NULL \
install_configure_form.demo_content=0 \
--db-url=mysql://root:123@db:3306/drupal \
--locale=en \
--site-name='WeeShop' \
--site-mail='[email protected]' \
--site-pass=ekpass \
--account-name=admin \
[email protected] \
--account-pass=ekpass
vendor/bin/drush locale:check && \
vendor/bin/drush locale:update浏览器访问 http://localhost:8080,开始体验吧!
登录管理后台
安装完成后,通过 http://localhost:8080/user/login 登录后台。
Thank you
重要Issuse
-
Docker for windows, volume默认权限是755,而无法更改 #issues39
- 解决办法,使用Mac或Linux系统
- 在
docker-compose.yml中把/app/web/sites目录的volume注掉,让文件留在容器内
-
订单打印 #2831952
产品类型
基于 Drupal 的实体视图模式渲染模板机制,每新建一个产品类型,都是一个技术化的复杂的任务。 为了更好地完成新建产品类型的任务,有必要对该工作定下一些规则的说明。
几点重要信息
视图模式(view mode)只作用于实体的字段编排,字段本身上与视图模式无关的。- 字段输出什么内容,取决于实体所使用的视图模式所选择的字段格式化器,它对字段的输入有着完全的控制权, 但最终它还是调用theme系统来使用模板渲染输出的。
- 当一个字段有着独立并复杂的输出时,要考虑实现
字段格式化器(FieldFormatter),切勿过度使用模板template实现效果。
Modules pending for Drupal 10 upgrade
Pending in dev branch:
- adminimal_admin_toolbar
- adminimal_theme
Waiting:
- migrate_manifest
OPEN ISSUES
See all- Roadmap for 2017 by @solody
- Your requirements could not be resolved to an installable set of packages. by @jay763190097
- Can we have english please by @ugintl
- Installation problem by @ugintl
- 不成功 by @hongjia88
- 关于weeshop的几个问题 by @piiiiiiiiiiiiiii
- 项目有中文包吗 by @ghost
- How to install on pantheon? by @ugintl


