spatie/visit
Stars: 377
Forks: 12
Pull Requests: 18
Issues: 0
Watchers: 6
Last Updated: 2023-09-04 17:29:00
See the response of any URL in a beautiful way
License:
Languages: PHP, Blade
https://freek.dev/2216-introducing-visit-a-cli-tool-made-for-humans-to-make-networks-requests
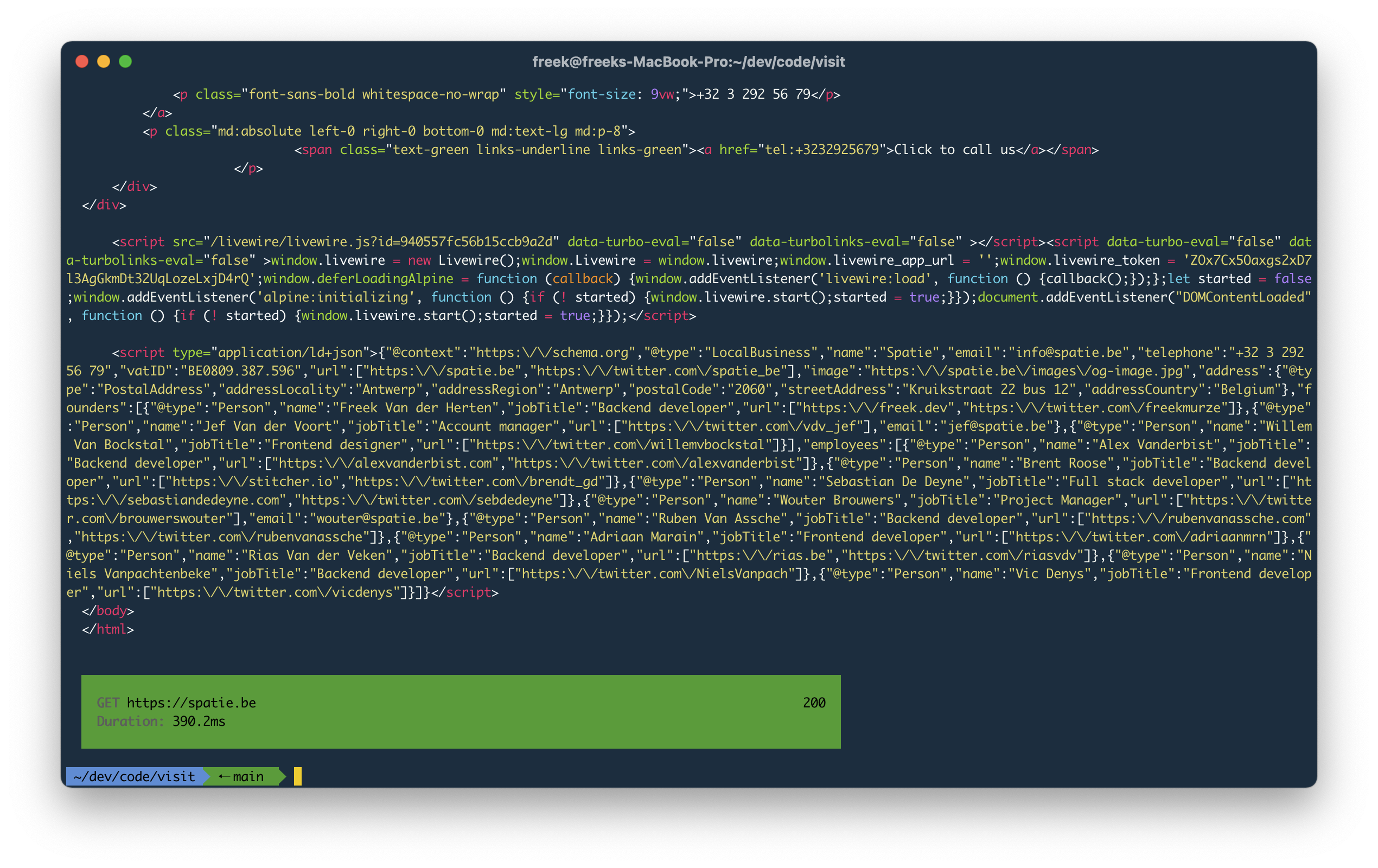
Display the response of any URL
This tool can display the response of any URL. Think of it as curl for humans. By default, the output will be colorized. The response code and response time will be displayed after the response.
JSON responses will be colorized by default as well.
Support us
We invest a lot of resources into creating best in class open source packages. You can support us by buying one of our paid products.
We highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using. You'll find our address on our contact page. We publish all received postcards on our virtual postcard wall.
Installation
You can install the package via composer:
composer global require spatie/visitTo colorize HTML, you should install bat 0.20 or higher.
On macOS you can install bat using brew.
brew install batTo colorize JSON, you should install jq.
On macOS you can install jq using brew.
brew install jqUsage
To visit a certain page, execute visit followed by a URL.
visit spatie.beUsing a different method
By default, the visit command will make GET request. To use a different HTTP verb, you can pass it to the method option.
visit <your-url> --method=deleteFollowing redirects
By default, the visit command will not follow redirects. To follow redirects and display the response of the redirection target, add the --follow-redirects option.
php artisan visit /my-page --follow-redirectsPassing a payload
You can pass a payload to non-GET request by using the payload. The payload should be formatted as JSON.
visit <your-url> --payload='{"testKey":"testValue"}'When you pass a payload, we'll assume that you want to make a POST request. If you want to use another http verb, pass it explicitly.
visit <your-url> --method=patch --payload='{"testKey":"testValue"}'Showing the headers of the response
By default, visit will not show any headers. To display them, add the --headers option
visit <your-url> /my-page --headersOnly displaying the response
If you want visit to only display the response, omitting the response result block at the end, pass the --only-response option.
visit <your-url> --only-responseOnly displaying the response properties block
To avoid displaying the response, and only display the response result block, use the --only-stats option
visit <your-url> --only-statsAvoid colorizing the response
visit will automatically colorize any HTML and JSON output. To avoid the output being colorized, use the --no-color option.
visit <your-url> --no-colorDisplaying the result HTML as text
Usually an HTML response is quite lengthy. This can make it hard to quickly see what text will be displayed in the browser. To convert an HTML to a text variant, you can pass the --text option.
visit <your-url> --textFiltering HTML output
If you only want to see a part of an HTML response you can use the --filter option. For HTML output, you can pass a css selector.
Imagine that your app's full response is this HTML:
<html>
<body>
<div>First div</div>
<p>First paragraph</p>
<p>Second paragraph</p>
</body>
</html>This command ...
visit <your-url> --filter="p"... will display:
<p>First paragraph</p>
<p>Second paragraph</p>Filtering JSON output
If you only want to see a part of an JSON response you can use the --filter option. You may use dot-notation to reach nested parts.
Imagine that your app's full response is this JSON:
{
"firstName": "firstValue",
"nested": {
"secondName": "secondValue"
}
}This command ...
visit <your-url> --filter="nested.secondName"... will display:
secondValueLaravel integration
The visit command can also reach into a Laravel app and do stuff like:
- logging in a user
- visiting a route name
- reporting the amount of queries performed and models hydrated to build up the response.
To enable this, you must install the spatie/laravel-visit package inside your Laravel app.
To visit a route in your Laravel app, make sure you execute visit when the current working directory is your Laravel app. You should also use a relative URL (so omit the app URL).
Your can use these extra options:
--user: you can pass this option a user id or email that will be logged in before rendering the response--route: pass this option the name of a route, you don't have to specify an url anymore. For examplevisit --route=contact--show-exceptions: when your app throws an exception, this option will show that exception.
Here's an example of the route option:
In the stats block at the end you'll see the amount of queries and models hydrated.
Testing
composer testChangelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.
RELEASES
See all- 0.0.1 by @freekmurze
- 0.0.2 by @freekmurze
- 0.0.3 by @freekmurze
- 0.0.4 by @freekmurze
- 0.0.5 by @freekmurze
- 0.0.6 by @freekmurze
- 0.0.7 by @freekmurze
- 0.0.8 by @freekmurze
- 0.0.9 by @freekmurze
- 1.0.0 by @freekmurze
- 1.0.1 by @freekmurze
- 1.0.2 by @freekmurze
- 1.0.3 by @freekmurze
- 1.0.4 by @freekmurze
- 1.0.6 by @freekmurze
- 1.0.5 by @freekmurze