spatie/nova-translatable
Stars: 203
Forks: 25
Pull Requests: 45
Issues: 36
Watchers: 5
Last Updated: 2023-07-31 09:54:43
Making Nova fields translatable
License: MIT License
Languages: JavaScript, PHP
Making Nova fields translatable
This package contains a Translatable class you can use to make any Nova field type translatable.
Imagine you have this fields method in a Post Nova resource:
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Translatable::make([
Text::make('title'),
Trix::make('text'),
]),
];
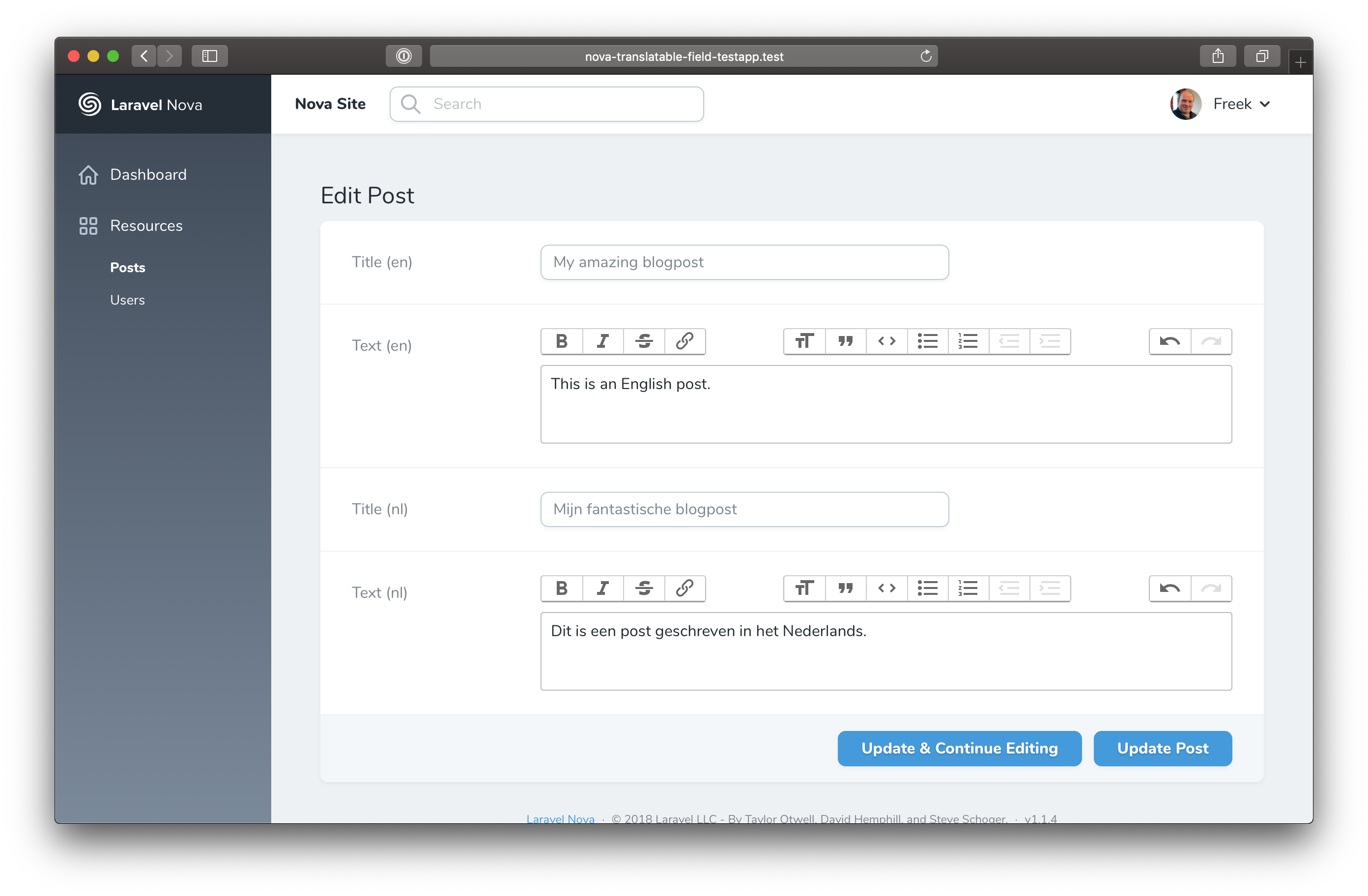
}That Post Nova resource will be rendered like this.
Support us
We invest a lot of resources into creating best in class open source packages. You can support us by buying one of our paid products.
We highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using. You'll find our address on our contact page. We publish all received postcards on our virtual postcard wall.
Requirements
This Nova field requires Nova 3 specifically and MySQL 5.7.8 or higher.
Installation
First you must install spatie/laravel-translatable into your Laravel app. In a nutshell, this package will store translations for your model in a json column in your table. On top of that, it provides many handy functions to store and retrieve translations. Be sure to read the entire readme of laravel-translatable before using this Nova package.
Next, you can install this Nova package into a Laravel app that uses Nova via composer:
composer require spatie/nova-translatableUsage
In order to use the package you must first let Translatable know which locales your app is using using the Translatable::defaultLocales() method. You can put this code in AppServiceProvider or a dedicated service provider of your own.
// in any service provider
\Spatie\NovaTranslatable\Translatable::defaultLocales(['en', 'fr']);Next, you must prepare your model as explained in the readme of laravel-translatable. In short: you must add json columns to your model's table for each field you want to translate. Your model must use the Spatie\Translatable\HasTranslations on your model. Finally, you must also add a $translatable property on your model that holds an array with the translatable attribute names.
Now that your model is configured for translations, you can use Translatable in the related Nova resource. Any fields you want to display in a multilingual way can be passed as an array to `Translatable.
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Translatable::make([
Text::make('title'),
Trix::make('text'),
]),
];
}Making translations searchable
Every translation of the translated fields should be added into the $search array separately.
/**
* The columns that should be searched.
*
* @var array
*/
public static $search = [
'id', 'name->en', 'name->fr',
];Customizing the locales per translatable
If you have a Nova resource where you want different locales than the ones configured globally, you can call the locales method on Translatable.
Translatable::make([
Text::make('title'),
Trix::make('text'),
])->locales(['de', 'es']),These fields will now use the de and es locales.
Customizing the name of a translatable
By default translatable fields get ($locale) appended to their name. You can customize this behaviour globally by providing a closure to displayLocalizedNameByDefaultUsing on Translatable. This callback will be used to render the localized field names.
Translatable::displayLocalizedNameByDefaultUsing(function(Field $field, string $locale) {
return ucfirst($field->name) . " [{$locale}]";
})With this in place all names of translatable fields will get [$locale] appended.
You can also customize the localized field name per resource by passing a closure the displayLocalizedNameUsing function.
Translatable::make([
Text::make('title'),
Trix::make('text'),
])->displayLocalizedNameUsing(function(Field $field, string $locale) {
return ucfirst($field->name) . " --- {$locale}]";
}),With this in place, the localized field names will be suffixed with --- $locale.
Of course you can still customize the name of a field as usual.
Translatable::make([
Text::make('My title', 'title'),
Trix::make('text'),
])->displayLocalizedNameUsing(function(Field $field, string $locale) {
return ucfirst($field->name) . " [{$locale}]";
}),Using the code about above the name for the title field will be "My title ['en']".
Customizing the rules of a translatable
You may use the regular Nova functionality to define rules on the fields inside your Translatable fields collection. However, this will apply those rules to all locales. If you wish to define different rules per locale you can do so on the Translatable collection.
Translatable::make([
Text::make('My title', 'title'),
Trix::make('text'),
])->rules([
'title' => ['en' => 'required', 'nl' => 'nullable'],
'text' => ['en' => 'required|min:10', 'nl' => 'nullable|min:10'],
]
),You may also use the more fluent rulesFor() method, which allows you to define rules per field per locale.
Translatable::make([
Text::make('My title', 'title'),
Trix::make('text'),
])->rulesFor('title', 'en', 'required')
->rulesFor('title', 'nl', 'nullable'),There are also methods for update and creation rules called creationRules(), updateRules(), creationRulesFor() and updateRulesFor(). They function in the same way as the rules() and rulesFor() methods.
On customizing the UI
You might wonder why we didn't render the translatable fields in tabs, panels or with magical unicorns displayed next to them. The truth is that everybody wants translations to be displayed a bit different. That's why we opted to keep them very simple for now.
If Nova gains the ability to better structure a long form natively, we'd probably start leveraging that in a new major version of the package.
Testing
composer testChangelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you've found a bug regarding security please mail [email protected] instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.
RELEASES
See all- 3.1.2 by @freekmurze
- 3.1.1 by @freekmurze
- 3.1.0 by @freekmurze
- 3.0.5 by @freekmurze
- 3.0.4 by @freekmurze
- 3.0.3 by @freekmurze
- 3.0.2 by @rubenvanassche
- 3.0.1 by @freekmurze
- 3.0.0 by @riasvdv
- 2.0.3 by @riasvdv
- 2.0.2 by @freekmurze
- 2.0.1 by @freekmurze
- 2.0.0 by @freekmurze
- 1.0.1 by @freekmurze
- 1.0.0 by @freekmurze
- 0.0.4 by @freekmurze
- 0.0.3 by @freekmurze
- 0.0.2 by @freekmurze
- 0.0.1 by @freekmurze
- 3.3.0 by @bram-pkg
- 3.2.0 by @bram-pkg
- 4.0.0 by @freekmurze