shopware/platform
Stars: 2355
Forks: 887
Pull Requests: 1748
Issues: 1513
Watchers: 105
Last Updated: 2023-09-16 10:07:33
Shopware 6 is an open commerce platform based on Symfony Framework and Vue and supported by a worldwide community and more than 1.500 community extensions
License: MIT License
Languages: PHP, JavaScript, HTML, Smarty, Vue, SCSS, Twig, CSS, Shell, TypeScript
Shopware
Modern open source e-Commerce
Shopware 6 is an open headless commerce platform powered by Symfony 6.2 and Vue.js 2.6 that is used by thousands of shops and supported by a huge worldwide community of developers, agencies and merchants.
If you like Shopware 6, give us a ⭐️ on Github
- 🙋♂️ Be part of shopware! We are hiring! 🙋
- 🌎 Discover our website
- 🧩 Browse more than 2.000 apps that are already available
- 📖 Learn how to develop apps and everything else about the tech behind shopware
- 🉐 Translate Shopware or help by contributing to existing languages
- 👍 Follow us on Twitter to get updates
- 🛠 Report bugs or add feature ideas in our issue tracker
- 🗨 Help and get helped in our - Community forum
- 👪 Exchange with more than 5.000 shopware developers in our - Slack
- 🕹 Download Shopware or start playing with Dockware
Table of contents
- Open Commerce Platform
- Business Model Composer
- Composable Customer Experience
- Under the hood
- Extension-system
- Demo
- Technology
- Repository structure
- Installation
- Roadmap
- Community
- Ecosystem
- Contribution
- License
- Authors
Open Commerce platform
We are always open, you are always free
With Shopware you control your destiny. Always having access to the source, you own it. No lock-ins, no compromises, no limits. Your freedom to grow.
Open commerce empowers you to seize the collective force of our community and partnerships. You benefit from a worldwide network of established developers, looking into the future of ecommerce and continuously advancing the platform in order to meet the latest market developments. It is exactly this focus that makes the difference and enables our merchants to grow strongly and sustainably in the ever-evolving world of digital commerce.
Innovative and future-oriented: Open, headless, API-first, cloud & self-managed
Seamless integration into your system landscape
Established technologies such as Symfony and vue.js
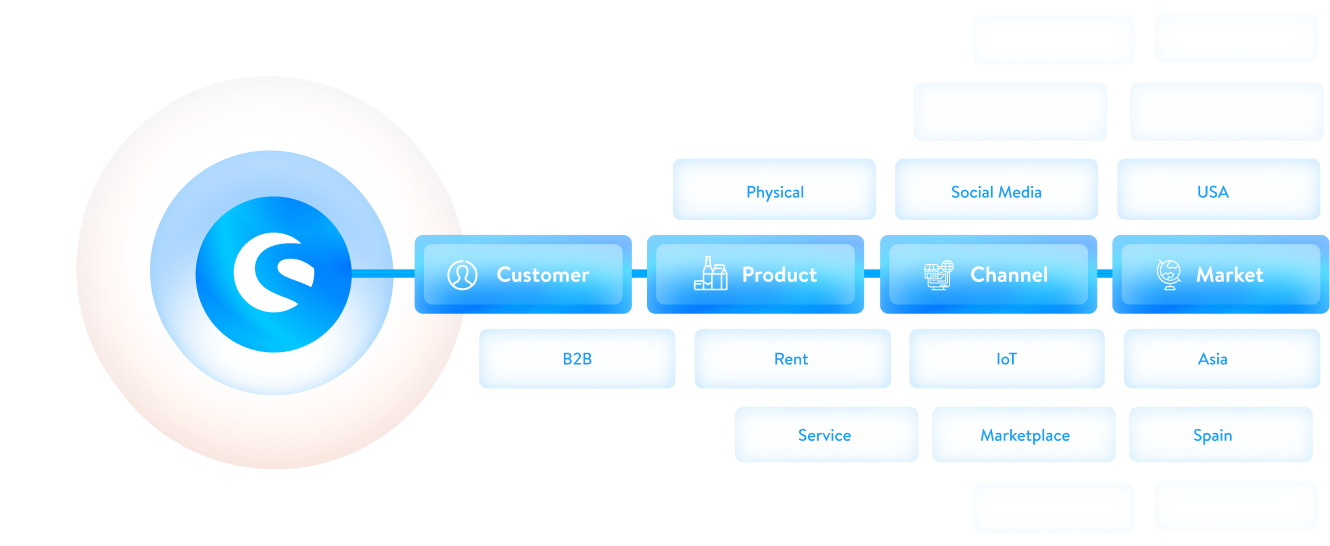
Business Model Composer
Plug and play your business model:
Adapt fast and test various business models on-time: Digital events, subscription services, consultations, and highly customisable goods – whether to buy or to rent. There are no limits to the power of human imagination. Dare to dream, we'll make it happen!
The Flow-builder makes the implementation of business processes easy
Run different business models on-time with one solution
Compose your unique business flow with no-code/low-code
Set your own rules and pioneer into new territory
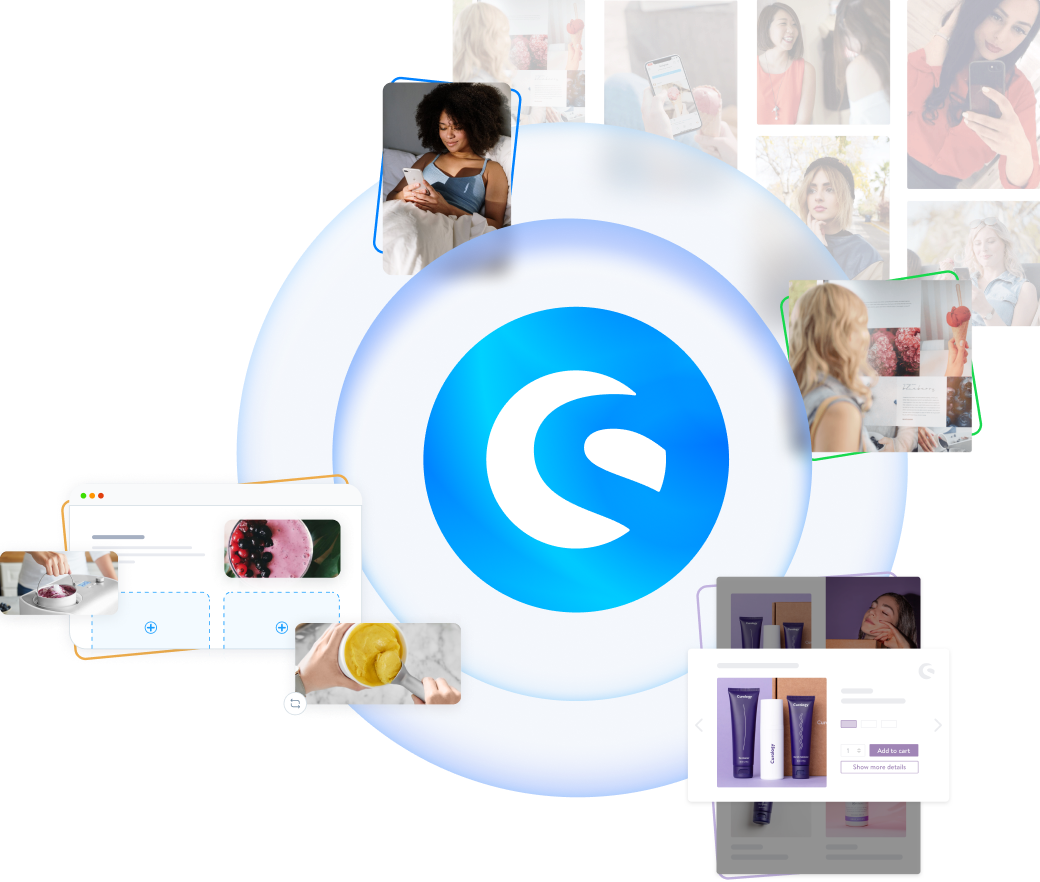
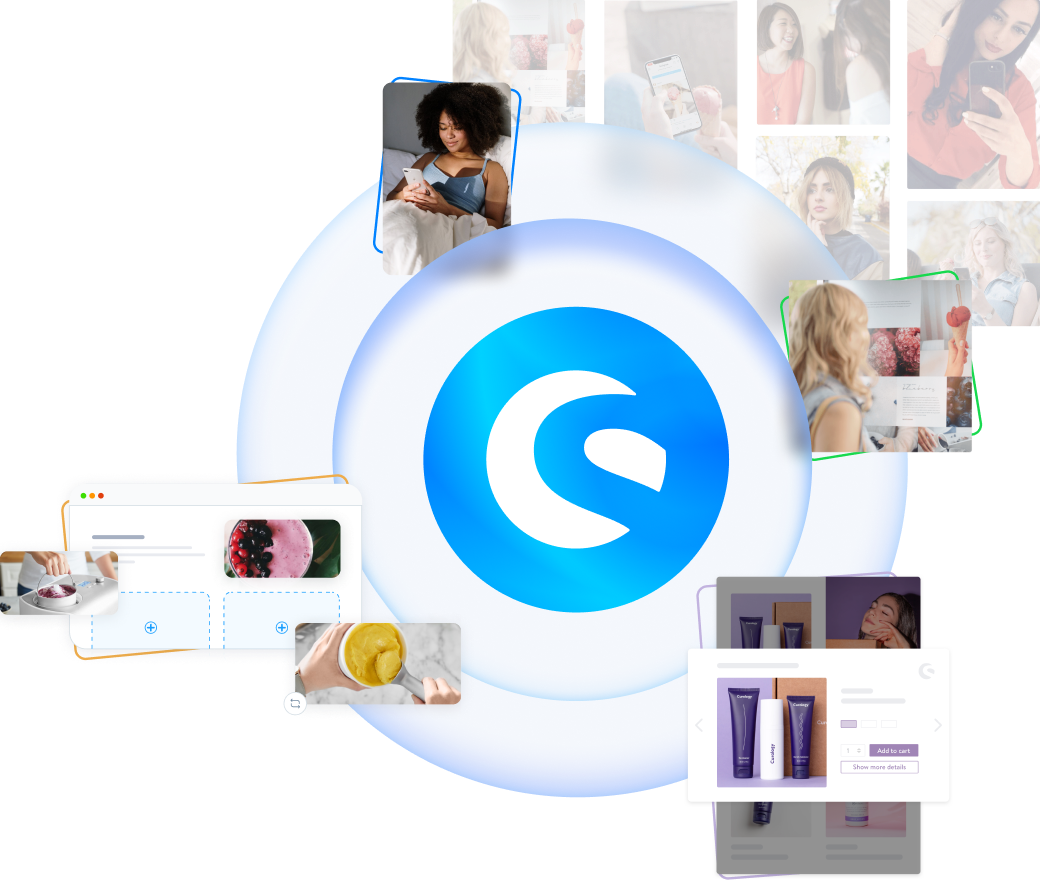
Composable Customer Experience
Engage your customers across all channels with the perfect harmony of content and commerce
Designing content is fast and intuitive with the Shopping Experiences.
Strengthen your brand ID with our flawless integration of content and commerce
Convert casual touch-points into fundamental trust-points
Fly high and create the next-level user experience with Shopware's PWA
Under the hood
The build-in Shopware 6 Storefront is based on Twig and Bootstrap. Two well known and easy to learn frameworks, making the creation of templates a breeze and bringing many advantages for merchants & developers:
- Lightweight and fast storefront
- Works perfectly on all end devices
- Reduced costs & effort required to make customisations, thanks to being built upon basic code & development standards that can be easily and widely used
- Flexible basis for creating your own custom themes
- Clear product presentation – filter according to properties and variants
- Numerous sorting options for product lists in the storefront
- Customer ratings can be handled conveniently in the administration and easily published in the storefront
Together with our friends of VueStorefront we also provide an open source PWA frontend called "Shopware PWA":
What makes Shopware PWA unique:
- Quick integration & drop-in replacement for standard storefront
- Unrestricted creativity for frontend developers
- Modern tech-stack
- Made for enterprise-level complexity
The Shopware 6 Administration is based on Vue.js and twig.js, making the creation of new modules fast and easy. Get started with the design documentation.
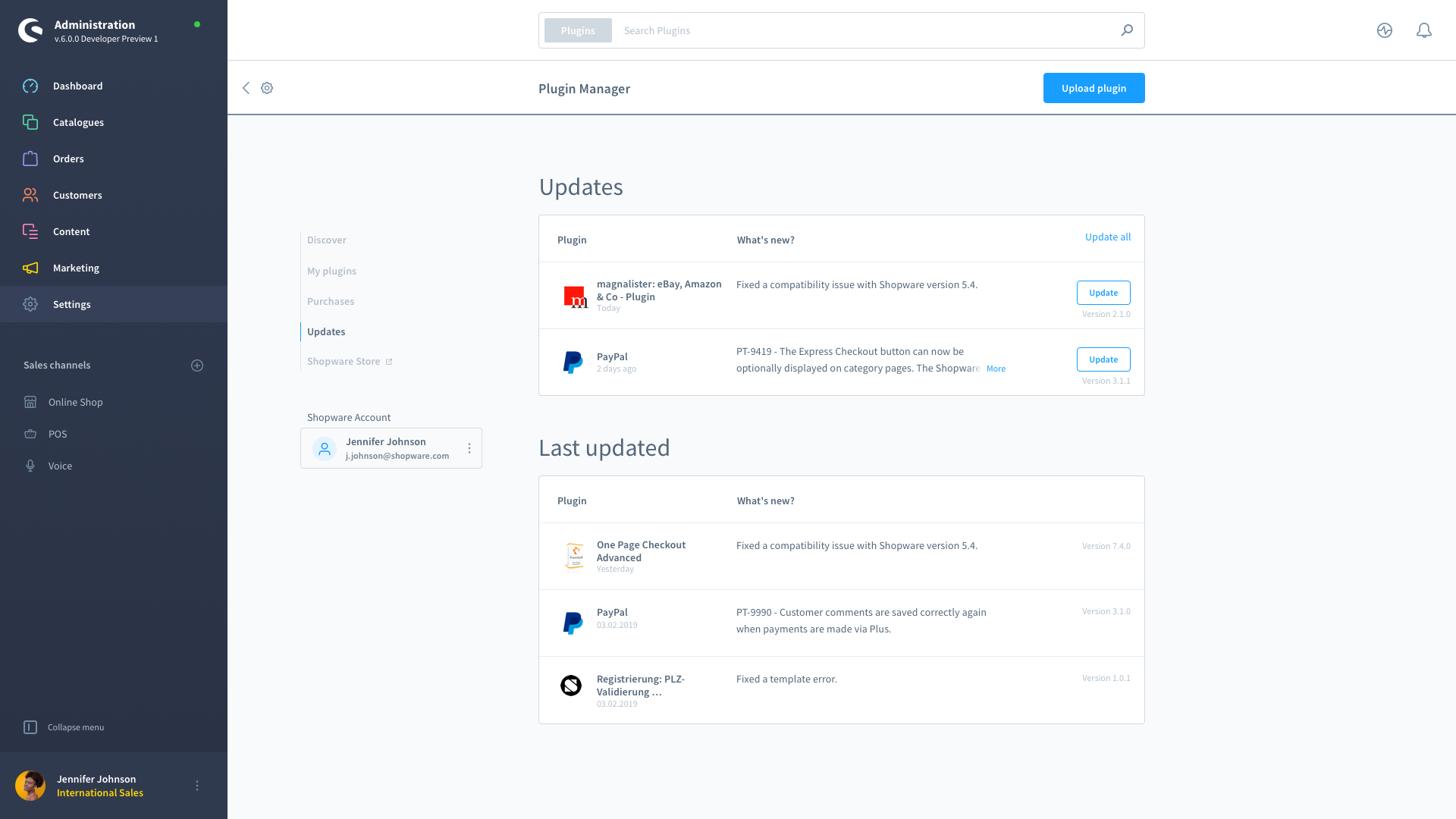
Extension-system
Shopware 6 is a lean and extremely flexible product that can be easily adapted to meet your requirements – and the Plugin Manager is your command centre for managing the apps and themes added to your shop. Using this module, you can install, purchase, update or delete apps.
You can easily build your own apps and extensions by following our developer documentation
Demo
You can easily setup shopware by:
- Download shopware and run it on your server
- using Dockware
- or simply setup a cloud shop and tryout everything
Technology
Shopware 6 uses Symfony as the standard framework, while the administration is completely based on Vue.js. In relying on technological standards, we’ve made it even easier to work with Shopware – while reducing dependency on specialised knowledge. Our goal is to make it as comfortable as possible to get started with Shopware by providing you with various resources, completely free of charge.
API First
We want commerce to take place where people are; independent of place, time and end device. Following to the API-first approach, Shopware 6 provides retailers with the technological foundation to effortlessly build retail strategies across channels and devices.
The chart shows how the Shopware Platform fits into your enterprise. It provides web frontends for management and for commerce through a multitude of sales channels. It comes with a set of user facing interfaces and provides the ability to connect to your own infrastructure and outside services through REST-APIs.
More information can be found in the documentation.
Shopware 6 repository structure
Shopware 6 consists of multiple repositories, two of them are important to you:
shopware/platformis a mono repository- This is where the shopware core is developed. You need it as dependency in your projects
- This is where you can participate in the development of Shopware through pull requests
- It's split into multiple repositories for production setups, all read-only
- A template based on Symfony flex, which you can use to start your own project
- This is where your journey with shopware starts
- Installation see below!
Quickstart / Installation
A full installation guide covering different dev environments is available in the docs.
For the impatient reader, here is a tl;dr using docker and symfony cli.
Let's start by creating a new project:
> composer create-project shopware/production:dev-flex projectYou now have the application template for the Shopware Platform in the directory project, we now change into it:
> cd projectNow we start our service containers:
> docker compose up -dAnd install Shopware with the following command:
symfony console system:install --basic-setup --drop-database --create-database -fStart the webserver:
symfony server:start -dTo be sure that the installation succeeded, just open the following URL in your favorite browser: localhost:8000
Now you're all set to start developing your first plugin.
Roadmap
You make the roadmap!
Shopware 6 will continue to evolve together with you and your feedback. This is our number one priority!
With openness as one of our core values, we will always provide you with a transparent overview of our product development. The Shopware Roadmap shows you what we are working on, what we want to tackle next, and what visions we have for the future.
Take a look at the current roadmap here.
Our community is our strongest asset
In today’s information-based world, you cannot thrive in closed systems. Black boxes and vendor lock-in models hurt innovation – and belong in the dark ages of ecommerce.
The future of IT is all about collaboration. At Shopware, we believe that the best ecommerce solution can only be developed in constant exchange with the people that use it every day. This is why we made a clear promise to the open source approach and embrace everyone willing to participate. We consider our community to be our greatest strength; not our competitor, like many companies tend to do.
We believe that our open source edition is our strongest asset and that we need, now more than ever, to invest in our ecosystem of partners and developers. So that we can work together to collaborate across backgrounds, experiences and ideas and mutually benefit from the software that results.
Join the community now 🖤
- Discuss: forum.shopware.com
- Slack: slack.shopware.com
- Follow us on Twitter: @ShopwareDevs
Subscribe to our developer newsletter and get updates about:
- Releases
- Upcoming breaking changes
- Important documentation changes and updates
- Community events
- Relevant blog articles
Give us feedback
 |
Moritz Naczenski Community Manager Twitter: @m_naczenski |
 |
Niklas Dzösch Developer Evangelist [email protected] Twitter: @ndzoesch |
Ecosystem
Our Shopware Ecosystem gives you all the information you need to dive deep into the Shopware universe.
Shopware Community Store
Whether plugin, theme or marketing tool: You can easily extend the functionality of your shop with over 1,500 available apps and extensions in the Community Store.
Academy
Do you want to become a Shopware expert or get a sneak peek into the software? Find a training session that is individually tailored to your interests.
Contribution
First of all - Every contribution is meaningful, so thank you for participating.
You want to participate in the development of Shopware? There are many ways to contribute:
- Submitting pull requests
- Reporting issues on the issue tracker
- Discuss shopware on e.g Slack or our forum
- Write a translation for shopware on crowdin
You have a question regarding contribution, or you want to contribute in another way?
Please write us an email: [email protected]
Installation of Shopware for contributors
The installation process is slightly different for working on the platform. It's not necessary to create a new project and install the platform as a dependency. Instead, we will work on it directly.
Let's start by cloning the platform repository
> git clone [email protected]:shopware/platform.git shopware-platformChange directory into our newly cloned project:
> cd shopware-platformInstall the Composer dependencies
> composer updateNow we start our service containers:
> docker compose up -dNow, set up the Shopware environment with the following command:
> ./bin/console system:setupURL to your /public folder should be: http://localhost:8000
For the database details, use the following:
Host: 127.0.0.1 User: root Password: root Database: shopware
At the end, the system will create a .env file containing the provided configuration.
Now we install Shopware with:
> composer setupThis will run the migrations, install dependencies and build the assets.
Start the webserver:
symfony server:start -dTo be sure that the installation succeeded, just open the following URL in your favorite browser: localhost:8000
Code Contribution
If you have decided to contribute code to Shopware and become a member of the Shopware community, we appreciate your hard work and want to handle it with the most possible respect. To ensure the quality of our code and our products we have created a guideline we all should endorse to. It helps you and us to collaborate. Following these guidelines will help us to integrate your changes in our daily workflow.
Read more in our contribution guideline or in our short HowTo contribute code.
The Shopware CLA
When submitting your code to Shopware you automatically need to sign our CLA (Contributor License Agreement). This CLA ensures that Shopware will stay an open and living product. In short, you give the explicit right to use your code in Shopware to shopware AG.
Reporting security issues
Please have a look at our security policy.
License
Shopware 6 is completely free and released under the MIT License.
Authors & Contributors
Shopware is built with the help of our community.
You can find an overview of everyone who contributed to the platform repository in the official github overview. Additionally there are numerous people contributing to the ecosystem through activities not related to the codebase. Thank you all for being part of this!
OPEN ISSUES
See all- Compiled storefront JS not executed by default installation by @moorl
- Manufacturer relationship api endpoints are broken by @ascheider
- Language switch in editing component via sw-language-info automatically discards data by @JoshuaBehrens
- Adding a root category gives them a parent_version_id by @JoshuaBehrens
- Add posibility to add layout type options in administration templates instead of overwriting all existing options by @yopiwko
- Thumbnails generate command fail by @almare
- Contract / interfaces separated from the implementation by @JoshuaBehrens
- Product rating summary is misleading due to language filter by @JoshuaBehrens
- Categories not redirecting on missing slash by @Zyles
- Calculated price fields in table order_delivery_position have wrong type by @windaishi
- If we try to login in product review section then customer unable to login after refresh the whole page then customer showing login stage. by @deepakk-webkul
- Wrong price calculation with graduated pieces by @zperee
- Product with multiple options linking to weird URLs by @Zyles
- Payment not working with /pay Route when state is not "open" by @Zwergal
- NEXT-7083 - Custom-field saving dont work for Media by @Sheek44
- Make Stock inheritable for variants by @mmoollllee
- Import/export possibilities by @djedrzejewski
- Seeding migrations by @JoshuaBehrens
- CSS HMR in administration not working by @hhoechtl
- Property sorting not working on Listing page by @runelaenen
- Extend entity (relation) without custom fields by @NiklasTeich
- NEXT-7222 - Issue with listing, minimum quantity and quantity pricing by @rohithmeethal
- Create an order via API : AsynchronousPaymentHandlerInterface::pay to allow JsonResponse or RedirectResponse. by @vttn
- NEXT-7285 - Multiple Offcanvas Cart Buttons leads to multiple calls of addLineItems Route by @NicoWenig27
- Vulnerability Issue: No limit at password field by @deepakk-webkul
- EntityRepositoryInterface::searchIds is undecoratable by @JoshuaBehrens
- Allow custom fields to have a default value by @rohithmeethal
- Syncapi fatal error if visibilities already present by @ascheider
- Syncapi variant configuration duplicates in product_configurator_setting table by @ascheider
- Error 500 on calling entity translation API by @govinda-webkul
- Properly extend CmsSectionEntity and CmsSectionDefinition by @DaveWoody
- shipping cost are not reflecting currency factors. by @SangyoonKim-iotrust
- Multiple discounts can't be removed by @runelaenen
- OpenAPI code generation broken: "Attribute missing" & Broken PHP by @SkaveRat
- Multiple deliveries for one order Rest API by @rickvdb
- [admin] overview of translations for specific field by @tinect
- Allow us to extend the Order Criteria in Order State Transition Emails by @AlexBachmann
- Making new inputs to register form less pain by @JoshuaBehrens
- customFields are null for Variantes by @nhaga
- E-mail sent as Plain/text (Header and footer included in sales-channel) by @Bogdan-Cristian
- Admin - Customer-Detail - Addresses can't be changed by @rasgor
- order.transactions.first.paymentMethod is NULL in mail Enter payment state: Reminded by @kurtwithslc
- Not able to store documents settings by @themazim
- all documents deleted (invoice, credit, storno, delivery note) by @themazim
- content changes are reverted (i.e. shipping details, right of recission) by @themazim
- no footer attached to delivery status changed email by @themazim
- Queue status in administration by @hhoechtl
- cache not fully cleared on bin/console cache:clear by @themazim
- Feature request: make it possible to add media attachments through event by @moorl
- Do not create invoices if input data is not provided by @themazim
- Media Element - Found 2 elements with non-unique id #files: by @ChristopherDosin
- Make Order Transaction Change E-Mail sending configurable (optional) by @oriske
- Link fields in administration by @hhoechtl
- Shipping method availability check is delayed one request by @hhoechtl
- checkout for non blocket rules by @mhaasler
- Product availability through rule builder by @hhoechtl
- APP_ENV=test - Some calls fail due to missing custom tables, so setting up the test environment is missing tables by @AndreasA
- Double Css Class "product-detail-buy" by @DevertNet
- Tag with same name is added multiple times by @marvincaspar
- Switching custom field type leads to broken interface by @hhoechtl
- NEXT-8600 - Listing prices for advanced pricing by @kleinmann
- NEXT-8595 - Assign a layout to multiple categories simultaneously by @tb-ts
- NEXT-8593 - Login as this customer (from administration) by @jkrzefski
- NEXT-8590 - Open product in storefront (from administration) by @jkrzefski
- NEXT-8617 - Body behind storefront overlays is scrollable on ios devices by @benjamin-ott
- All imports with csv files is failing. by @kabengwa
- Storefront slider items are popping up underneath each over on page load by @benjamin-ott
- Manage private media by @FalkoHilbert
- Import CLI Command - Calls export by @AndreasA
- error handling within the administration custom entities by @ChristopherDosin
- ProductCrossSellingDefinition: TranslatedField name has required flag - which should only be set on the translation by @AndreasA
- Empty snippets so that they don't get overridden by inheritance by @JoshuaBehrens
- Mobile navigation has min-height after returning from the subcategory by @joanna-gil
- Offcanvas submenu to small by @NicoWenig27
- Product Cross Selling does not support custom fields by @AndreasA
- Missing NotBlank Constraint in DateFieldSerialzer by @MrMDeluxe
- Doubling the cart when old order is added again by @djedrzejewski
- Administration: Productlist only shows Prices for Page 1 by @PhenomEY
- Newsletter Recipient saving dont work as intended by @Sheek44
- Product thumbnail support in email templates by @bystro
- Order of cms slots is inconsistent in 2col element by @hhoechtl
- Detail Button for Product List not working by @Inovanet
- rulebuilder not equals condition doesnt work for Entitys by @Sheek44
- Translation for tabs, blocks, sections and fields not working (theme.json) by @psychorex
- Missing thumbnails by @jacekwilczynski
- [Message Queue] Unable to route message to single transport (always fallbacks to default) by @patpilus
- Product export does not honour 'include variants' config setting by @bug-or-feature
- Variant URLs are broken by @PhenomEY
- Custom field - editing results in wrong config by @pawonpawon
- Hierarchy/order of theme inheritance in theme.json by @wolv-dev
- Product Attributes inheritance (e.g. Packaging unit, weight, height, width) doesnt work by @PhenomEY
- Country `Shipping available` option isn't handled on storefront by @bystro
- ManyToMany updating dont work by @Sheek44
- theme:create skeleton twig issue by @ckk90
- Obtain mandatory entity properties by @S-M-O
- Sorting of custom fields is not numeric by @hhoechtl
- Recalculation of order with "free shipping"-product by @rommelfreddy
- Listing Sidebar doesnt work properly after level 3 by @PhenomEY
- Property configurable on product detail page by @runelaenen
- The "sw-colorpicker" component is not working at all by @tyurderi
- Replace private functions/properties with protected ones by @patpilus
- Promotion/Cms parentId of undefined by @JD297
- Child theme inheritance is very slow by @AlexBa
- Search for property group only searches for option values by @runelaenen
- TypeError: Cannot read property 'removable' of undefined by @granitibrahimi
- Admin: Category Tree does not update all after category IDs correctly (v6.2.3) by @AndreasA
- PluginManager.override does not work when overriding multiple times by @AlexBa
- ScheduledTask: Adjust interval etc. after it is registered and unregister option by @AndreasA
- Delete category set as entry point by @TaiKamilla
- Exceptions during import are not part of the command output by @macster84
- Customer - Search for a specific customer is leading to hundreds of results by @ghost
- inactive products should be displayed by @tinect
- Child theme doesn't inherit parent's theme database config by @peterjaap
- Can't extend block sw_number_field by @brtsos
- Set order in which discounts are applied by @shopworksnl
- sw-url-field removes query parameters from the URL by @zaifastafa
- Deleting a big category tree blocks database by @hhoechtl
- "Please fill in all required fields" on too long meta description by @runelaenen
- Different implementations of MaxResults for TOTAL_COUNT_MODE_NEXT_PAGES by @lw1994
RELEASES
See all- Shopware 6.0 Developer Preview 1 by @janbuecker
- Shopware 6 Early Access 1 by @janbuecker
- Shopware 6 Early Access 1.1 by @pweyck
- Shopware 6 Early Access 2 by @pweyck
- Shopware 6.1.0 Release Candidate 1 by @shopwareBot
- Shopware 6.1.0 Release Candidate 2 by @shopwareBot
- Shopware 6.1.0 Release Candidate 3 by @pweyck
- Shopware 6.1.0 Release Candidate 4 by @ssltg
- Shopware 6.1.0 by @ssltg
- Shopware 6.1.1 by @ssltg
- Shopware 6.1.2 by @ssltg
- Shopware 6.1.3 by @ssltg
- Shopware 6.1.4 by @ssltg
- Shopware 6.1.5 by @pweyck
- Shopware 6.2.0 RC1 by @pweyck
- Shopware 6.1.6 by @pweyck
- Shopware 6.2.0 by @pweyck
- Shopware 6.2.1 by @shopwareBot
- Shopware 6.2.2 by @taltholtmann
- Shopware 6.2.3 by @pweyck
- Shopware 6.3.0.0 by @pweyck
- Shopware 6.3.0.1 by @pweyck
- Shopware 6.3.0.2 by @pweyck
- Shopware 6.3.1.0 by @taltholtmann
- Shopware 6.3.1.1 by @pweyck
- Shopware 6.3.2.0 by @ssltg
- Shopware 6.3.2.1 by @pweyck
- Shopware 6.3.3.0 by @taltholtmann
- Shopware 6.3.3.1 by @pweyck
- Shopware 6.3.4.0 by @pweyck
- Shopware 6.3.4.1 by @pweyck
- Shopware 6.3.5.0 by @taltholtmann
- Release 6.3.5.1 by @taltholtmann
- Release 6.3.5.2 by @philipgatzka
- Release 6.4.0.0 RC1 by @taltholtmann
- Release 6.3.5.3 by @pweyck
- Release 6.3.5.4 by @shyim
- Release 6.4.0.0 by @taltholtmann
- Release 6.4.1.0 by @philipgatzka
- Release 6.4.1.1 by @philipgatzka
- Release 6.4.1.2 by @pweyck
- Release 6.4.2.0 by @pweyck
- Release 6.4.2.1 by @pweyck
- Release 6.4.3.0 by @pweyck
- Release 6.4.3.1 by @pweyck
- Release 6.4.4.0 by @pweyck
- Release 6.4.4.1 by @pweyck
- Release 6.4.5.0 by @pweyck
- Release 6.4.5.1 by @pweyck
- Release 6.4.6.0 by @pweyck
- Release 6.4.6.1 by @pweyck
- Release 6.4.7.0 by @taltholtmann
- Release 6.4.8.0 by @pweyck
- Release 6.4.8.1 by @pweyck
- Release 6.4.8.2 by @pweyck
- Release 6.4.9.0 by @pweyck
- Release 6.4.10.0 by @pweyck
- Release 6.4.10.1 by @pweyck
- Release 6.4.11.0 by @pweyck
- Release 6.4.11.1 by @pweyck
- Release 6.4.12.0 by @pweyck
- Release 6.4.13.0 by @pweyck
- Release 6.4.14.0 by @pweyck
- Release 6.4.16.1 by @shopwareBot
- Release 6.4.16.0 by @philipgatzka
- Release 6.4.15.2 by @philipgatzka
- Release 6.4.15.1 by @philipgatzka
- Release 6.4.15.0 by @philipgatzka
- Release 6.4.18.0 by @philipgatzka
- Release 6.4.17.2 by @pweyck
- Release 6.4.17.1 by @pweyck
- Release 6.4.17.0 by @philipgatzka
- Release v6.5.5.1 by @philipgatzka
- Release v6.5.5.0 by @philipgatzka
- Release v6.5.4.1 by @philipgatzka
- Release v6.5.4.0 by @mkraeml
- Release v6.5.3.3 by @mkraeml
- Release v6.5.3.2 by @philipgatzka
- Release v6.5.3.1 by @philipgatzka
- Release v6.5.3.0 by @mkraeml
- Release v6.5.2.1 by @pweyck
- Release v6.5.2.0 by @mkraeml
- Release v6.5.1.1 by @mkraeml
- Release v6.5.1.0 by @philipgatzka
- Release 6.4.20.2 by @pweyck
- Release 6.5.0.0 by @pweyck
- Release v6.4.20.1 by @philipgatzka
- Release v6.5.0.0-rc4 by @philipgatzka
- Release v6.5.0.0-rc3 by @shyim
- Release v6.5.0.0-rc2 by @pweyck
- Release 6.4.20.0 by @philipgatzka
- Release v6.5.0.0-rc1 by @pweyck
- Release 6.4.19.0 by @pweyck
- Release 6.4.18.1 by @philipgatzka