imath/wp-statuses
Stars: 136
Forks: 23
Pull Requests: 40
Issues: 31
Watchers: 22
Last Updated: 2022-12-04 09:22:05
WordPress plugin to ease Custom Post Statuses integration
License: GNU General Public License v2.0
Languages: JavaScript, PHP, Modelica
WP Statuses
Whether you are using the Classic editor or the Block Editor of WordPress, WP Statuses brings an API to control the post types your custom Post Status will be applied to. It also adapts the various WordPress Administration UIs to let you manage all the available statuses for you post (including the custom ones of course!).
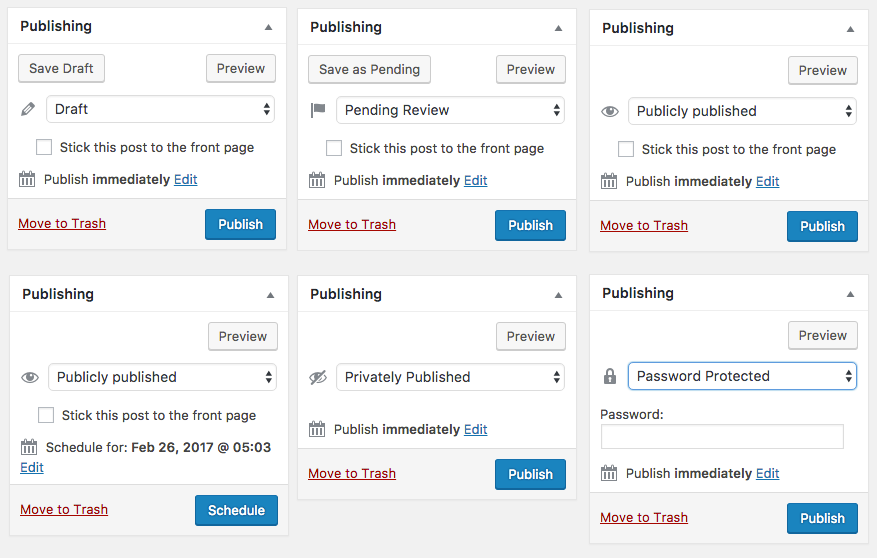
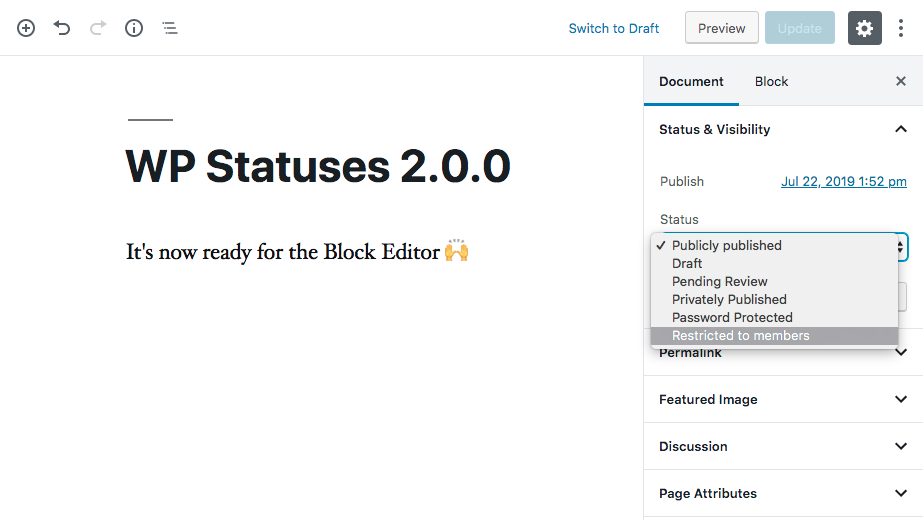
Below are screenshots of how it looks into WordPress editors.
 |
 |
|---|---|
| Classic Editor | Block Editor |
This is a safely way to wait until the WordPress trac ticket #12706 and the Gutenberg GitHub issue #3144 are fixed.
PS: The Password protected visibility option is now included into the statuses dropdowns and labels for Private and Published has been renamed respectively to Privately published and Publicly published.
Custom statuses for builtin Post Types
add_filter( 'wp_statuses_use_custom_status', '__return_true' );Using the above filter will demonstrate how it is possible to add custom statuses for WordPress builtin Post Types.
- A new
restrictedstatus for the page's post type. Pages using this status will need the user to be logged in to view their content. - A new
archivestatus for the post's post type. Posts using this status will be removed from front-end loops and only viewable from the Archived view of the Posts Administration screen.
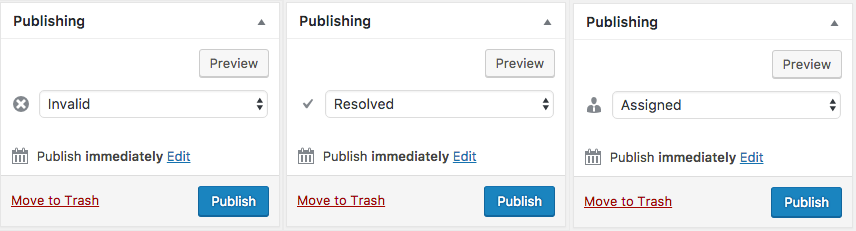
Custom statuses for Custom Post Types
In this gist a new Post Type named "ticket" is registered along with custom statuses. It's a tiny use case showing how you can with less than 150 lines begin to build an Issue reporting system. The ticket's post type has 5 statuses:
- The WordPress builtin Draft and Pending statuses,
- Three custom statuses:
assigned,resolved&invalid, as shown below.
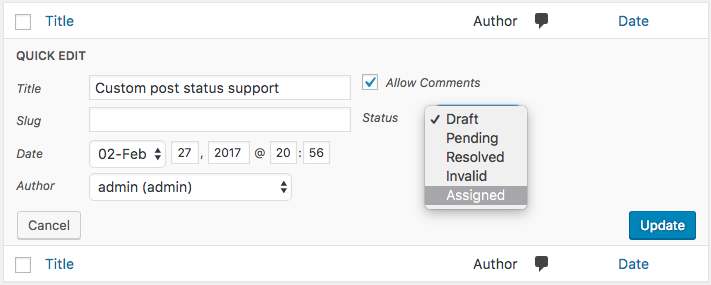
WP Statuses also takes care of the Bulk Edit and Quick Edit actions of the Post types administration screens. Below is a screen capture of the Quick Edit form for an item of the ticket's post type.
Registering a custom status
To register a custom status and make it appear into the Post Type's UIs, you will use the WordPress' register_post_status() function making sure to add these WP Statuses specific arguments. Below is the list of them.
| Type | Name | Description |
|---|---|---|
| Array | post_type |
The list of post type names the status should be applied to |
| bool | show_in_metabox_dropdown |
Whether to show the status in the Publishing Metabox |
| bool | show_in_inline_dropdown |
Whether to show the status in the Bulk Edit and Quick Edit forms |
| Array | labels |
An associative array containing the labels for the two previous contexts. If there are not defined, The value of the label argument of the register_post_status() function will be used. Keys are metabox_dropdown for the Publishing Metabox and inline_dropdown for Bulk/Quick Edit forms |
| String | dashicon |
The dachicon's name |
For example, to add an archive custom status to Posts, you can use the WordPress function this way:
register_post_status( 'archive', array(
/* WordPress built in arguments. */
'label' => __( 'Archive', 'wp-statuses' ),
'label_count' => _n_noop( 'Archived <span class="count">(%s)</span>', 'Archived <span class="count">(%s)</span>', 'wp-statuses' ),
'public' => false,
'show_in_admin_all_list' => false,
'show_in_admin_status_list' => true,
/* WP Statuses specific arguments. */
'post_type' => array( 'post' ), // Only for posts!
'show_in_metabox_dropdown' => true,
'show_in_inline_dropdown' => true,
'show_in_press_this_dropdown' => true,
'labels' => array(
'metabox_dropdown' => __( 'Archived', 'wp-statuses' ),
'inline_dropdown' => __( 'Archived', 'wp-statuses' ),
),
'dashicon' => 'dashicons-archive',
) );Configuration needed
- WordPress 5.0
Installation
Before activating the plugin, make sure all the files of the plugin are located in /wp-content/plugins/wp-statuses folder.
OPEN ISSUES
See all- How to limit certain statuses to certain roles by @samjco
- Allow more complex custom statuses by @ibes
- Benefit from static analysis by @szepeviktor
- Should avoid WooCommerce (possibly others) post types? by @lkraav
- Better tests on add_meta_box function by @shawfactor
- title is Auto Draft by @shawfactor
- Issue with plugin "Rank Math": post status of posts cannot be changed by @pbov
RELEASES
See all- WP Statuses 2.1.4 by @imath
- WP Statuses 2.1.3 by @imath
- WP Statuses 2.1.2 by @imath
- WP Statuses 2.1.1 by @imath
- WP Statuses 2.1.0 by @imath
- WP Statuses 2.0.1 by @imath
- WP Statuses 2.0.0 by @imath
- WP Statuses 1.2.5 by @imath
- WP Statuses 1.2.4 by @imath
- WP Statuses 1.2.3 by @imath
- WP Statuses 1.2.2 by @imath
- WP Statuses 1.2.1 by @imath
- WP Statuses 1.2.0 by @imath
- WP Statuses 1.1.0 by @imath
- WP Statuses 1.0.0 by @imath