SuperPWA/Super-Progressive-Web-Apps
Stars: 353
Forks: 81
Pull Requests: 85
Issues: 381
Watchers: 25
Last Updated: 2023-08-11 09:51:53
SuperPWA helps to convert your WordPress website into Progressive Web Apps instantly. PWA (Progressive Web Apps) demo at : https://superpwa.com and Plugin :
License: GNU General Public License v2.0
Languages: PHP, JavaScript, CSS
Super Progressive Web Apps
Super Progressive Web Apps
SuperPWA helps to convert your WordPress website into Progressive Web Apps easily.
Visit Website »
Report bug
·
WordPress Plugin
·
Reviews
·
FAQ
·
Contributions
Welcome to the Super PWA GitHub repository
⚡️ Demo : superpwa.com Check Video's to know how it works
What is Progressive Web Apps
Progressive Web Apps (PWA) is a new technology that creates a middle ground between a website and a mobile app. They are installed on the phone like a normal app (web app) and can be accessed from the home screen.
Users can come back to your website by launching the app from their home screen and interact with your website through an app-like interface. Your return visitors will experience almost-instant loading times and enjoy the great performance benefits of your PWA!
Super Progressive Web Apps makes it easy for you to convert your WordPress website into a Progressive Web App easily!
⭐ Support the project
If you feel super excited and want to support us in a small way, please consider starring and/or sharing the repo! This helps us getting known and grow the community.
Also you can support us via following on social media's and share about us.
🏗 Installation
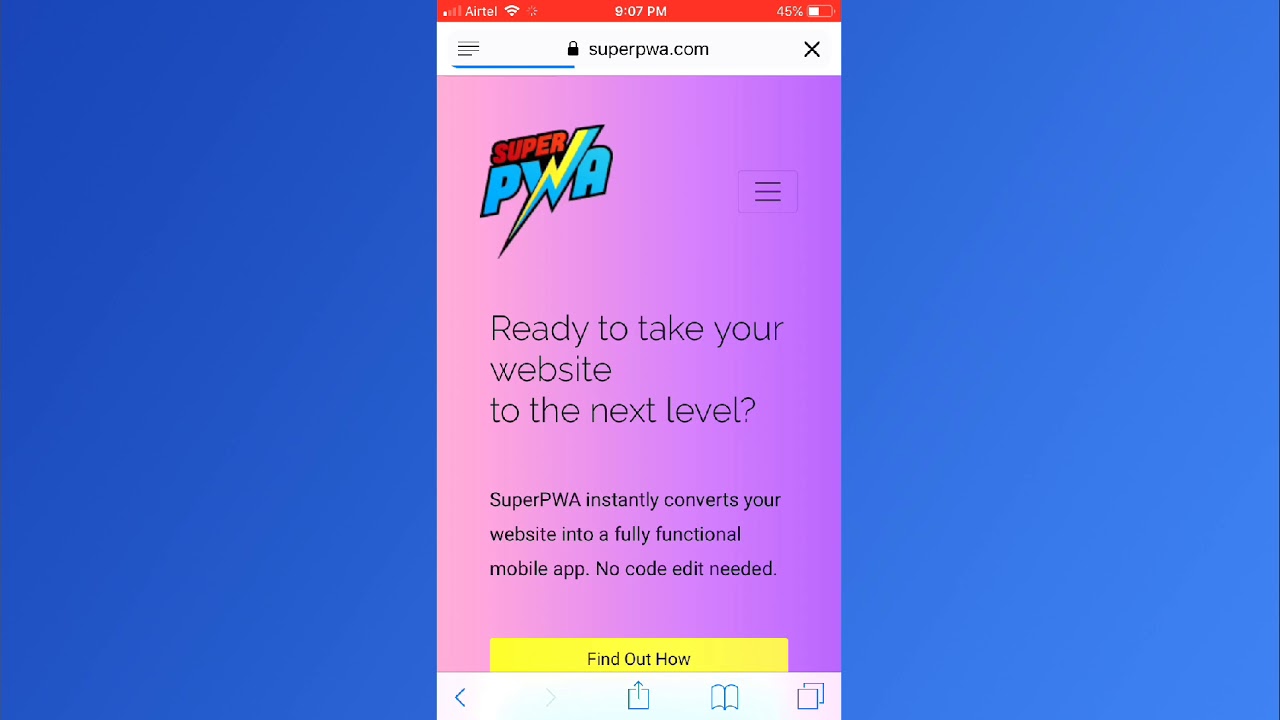
Once SuperPWA ⚡️ is installed, users browsing your website from a supported mobile device will see a "Add To Home Screen" notice (from the bottom of the screen) and will be able to 'install your website' on the home screen of their device. Every page visited is stored locally on their device and will be available to read even when they are offline!
SuperPWA is easy to configure, it takes less than a minute to set-up your Progressive Web App! SuperPWA does a clean uninstall, by removing every database entry and file that it creates. In fact, none of the default settings are saved to the database until you manually save it the first time. Go ahead and give it a try.
💡 Progressive Web App Minimum Requirments
- Progressive Web Apps require that your WordPress website is served from a secure origin i.e. your website should be HTTPS and not HTTP. If your website isn’t HTTPS, please contact your host about it. You can also ask us Support Forums if you need help.
Videos on How Add to Home Screen & Progressive Web Apps works on Different Browsers
 📽️ Google Chrome for Android |
 📽️ Mozilla Firefox for Android |
 📽️ Microsoft Edge for Android |
 📽️ Samung Internet for Android |
 📽️ PWA on iOS - Safari Browser |
|---|
Detailed Documentations for testing PWA on Browsers
- PWA on Chrome for Android
- PWA on Desktop - Chrome
- PWA on iOS device - Safari Browser
- PWA on Microsoft Edge Browser for Android
- PWA on Samsung Internet Browser for Android
📦 What's in the box
Here are the current features of Super Progressive Web Apps:
- Generate a manifest for your website and add it to the head of your website.
- Set the application icon for your Progressive Web App.
- Set the background color for the splash screen of your Progressive Web App.
- Your website will show the "Add to home screen" notice when accessed in a supported browser.
- Aggressive caching of pages using CacheStorage API.
- Pages once cached are served even if the user is offline.
- Set custom offline page: Select the page you want the user to see when a page that isn't in the cache is accessed and the user is offline.
- New in version 1.2: Support for theme-color.
- New in version 1.2: Now you can edit the Application Name and Application Short name.
- New in version 1.2: Set the start page of your PWA.
- New in version 1.2: Set Accelerated Mobile Pages (AMP) version of the start page. Supported plugins: AMP for WordPress, AMP for WP, Better AMP, AMP Supremacy, WP AMP.
- New in version 1.3: Added support for high-quality splash screen. You can now set the 512x512 icon for the splash screen of your Progressive Web App.
- New in version 1.3: Super Progressive Web Apps now accounts for content updates and will update the cache as you update the website.
- New in version 1.3: Improved in-browser service worker update handling.
- New in version 1.4: You can now set the default orientation of your PWA. Choose from "any" (Follow Device Orientation), "Portrait" and "Landscape".
- New in version 1.4: You can now set the theme_color property in the manifest.
- New in version 1.5: OneSignal integration for Push notifications.
- New in version 1.6: WordPress Multisite Network compatibility.
- New in version 1.7: Add-Ons for SuperPWA is here! Ships with UTM Tracking Add-On to track visits coming from your PWA.
- New in version 1.8: Compatibility issues with OneSignal are now resolved!
- New in version 1.8: New Add-On: Apple Touch Icons that sets your app icons as Apple Touch Icons.
- New in version 2.0: SuperPWA is now compatible with WordPress installed in a sub-folder.
- New in version 2.0: You can now set display property from SuperPWA settings.
- New in version 2.1.1: Support for maskabale icons.
🔮 Upcoming features:
- Offline Indicator Notice.
Device and Browser Support For PWA
 Samsung Samsung |
 UC Browser UC Browser |
 Brave Brave |
||||||
|---|---|---|---|---|---|---|---|---|
| Add to Home Screen | ||||||||
| Service Workers | ||||||||
| Web Push & Notifications | ||||||||
| Payment Request API | - | - | ||||||
| Meta Theme Color | - | - | - | - | - |
Supported
Beta or Partial Support
In Development
Progressive web apps need browsers that support manifests and service workers. Currently Google Chrome (version 57+), Chrome for Android (62), Mozilla Firefox (57), Firefox for Android (58) are the major browsers that support PWA.
The list is fast growing and is likely to be supported in most major browsers by the end of this year.
Why Build Progressive Web Apps?
How To Convert Your WordPress Website Into A Progressive Web App
⚙️ WordPress Installation
- Visit WordPress Admin > Plugins > Add New
- Search for Super Progressive Web Apps
- Click "Install Now" and then "Activate" Super Progressive Web Apps
⚙️ To install manually:
- Upload super-progressive-web-apps folder to the /wp-content/plugins/ directory on your server
- Go to WordPress Admin > Plugins
- Activate Super Progressive Web Apps plugin from the list.
Customizing Your Progressive Web App
Your Progressive Web App should be ready to test with the default settings upon activation. You can customize it further and make it truly your own.
- Go to WordPress Admin > "SuperPWA" > Settings
- Set a Background Color for the splash screen to be shown when your PWA is opened on a mobile device.
- Set the Application Icon. This will be the icon of your PWA when it is added to the homescreen in a mobile device. The icon must be a PNG image and exactly 192 x 192 pixels in size.
- Set the Offline Page. This page will be displayed if the user is offline and the page he requested is not cached already. Ideally you should create a dedicated WordPress page and set it here. Within the page you create, you could add a note that reads, "It looks like you are offline and the page you requested is not available right now. Please check back again once you are online.".
- Click "Save Settings".
Testing Your Progressive Web App
- Open a supported browser in a supported device (for eg: Chrome for Android (62 or higher) in an Android device)
- Enter your website and wait till it fully loads
- You should see a pop-up that has your Application Icon and a button that reads "ADD TO HOME SCREEN".
- Click on it and your PWA will be added to your home screen. Wait for the install to complete.
- Go to your home screen and open your PWA. Browse into a few pages if you like. Close the App.
- Disconnect from the internet and now open your PWA again. You should be able to see all the pages that you previously browsed.
- Try visiting a page that you did not visit before. You should see the page you set as your "Offline Page" in the settings of SuperPWA.
🤝 About us
We are a duo who got excited about the idea. Our mission is simple: Help you build an awesome PWA that your users would want to have on their home screen. When we first heard about PWA we wanted to learn everything about it. We have spent countless hours learning and wants to share it with the world. Please give us your constructive feedback and support.
⛷️ Support
This is a developer's portal for Super Progressive Web Apps and should not be used for support. Please visit the Support Forums.
🐛 Reporting bugs
If you ever get stuck, we are here to watch your back! Open a New Support Topic ticket if you have a question or need a feature. We are super excited to hear your feedback and we want to genuinely help you build the best Progressive Web App for your WordPress website!
🎍 Contributions
Anyone is welcome to contribute to Super PWA to make it SUPER.
There are various ways you can contribute:
- Raise an issue on GitHub.
- Follow and Engage with us on Social Media
- Send us a Pull Request with your bug fixes and/or new features.
- Provide feedback and suggestions on enhancements.
-
Share via Social Media's and spread SuperPWA
📇 Changelog
Emoji Credits : Emojipedia Social Media Icon Credits : Flaticon
OPEN ISSUES
See all- Prompted to add to the home screen on Firefox, but not on chrome by @raveesh-me
- Update plugins or theme assets previously cached by @leopuleo
- A2HS display property not working with subfolder by @shabbir-dhangot
- Add iOS ,,add to homescreen"-workaround prompt to plugin by @tamerxkilinc
- Add option to enable / disable: Add to Home Screen by @Remzi1993
- Is SuperPWA already support AMP? by @joglomedia
- Setup Codesniffer by @mariadanieldeepak
- Video fails to work in Safari after reload by @zcorpan
- Start page 404 by @scottdetoffol
- CDN Enabler by @bigstamp
- Problem Apps by @yanou33
- Safari offline error: "Response served by service worker has redirections" by @bobmulder
- Thoughts on providing alternate Manifest for iOS? by @schnoggo
- e.request.mode === 'navigate' by @petertenhoor
- Manifest and Service Worker missing with Docker & NGINX Proxy by @ckiszka
- [Question] Old (pre v2) static files still on server by @willstocks
- About Offline Indicator Notice feature by @mohcinenazrhan
- Not issue but wanted feature - Add sub URL to homescreen by @fracii
- superpwa-manifest.json is not served via HTTP/2 by @twaiiiin
- ability to send push notification by @K-E-N-W-A-Y
- Rewrite on Apache ? by @liberodark
- Is SuperPWA compatible with Dokan,woocommerce,wc marketplace and wcfm marketplace ? by @biduan0822
- Modify Startup Font by @Piket564
- Save all js file and serach ajax offline by @astroVibes
- Changes in style.css not updating due to the caching of asset files by @josevarghese
- Add option to enable PWA just for specific pages by @DJIronic
- Disabling ads for app by @beatsk
- Problem With Datepicker on SuperPWA by @HaripriyaHari
- Add the swipe navigation feature by @ghost
- Gravity Form Offline by @Sasirekhamarella
- Need an Add-on for offline form submission for wpforms pro plugin by @mohammed-qutubuddin
- iOS App Store Package generator (IPA) by @ghost
- Need an option in CTA where user can set the time to reshow the banner after decline by @mohammed-qutubuddin
- [User-Specific] Showing SuperPWA service worker code if user activate SuperPWA. by @mohammed-qutubuddin
- Add Notification badge on the PWA icon by @JNAzeem
- Need to add a feature to create different manifest for admin panel compared to frontend by @raza-web
- Need to add support of Push notifications for APK by @ankit644
- Video caching should be use indexeddb by @ankit644
- Need to add the Navigation Bar feature in SuperPWA by @kupveja
- SuperPwa mobile apks need to compatible with admob by @ankit644
- Video on website not working when enabling SuperPWA by @77naveenop
- Need to add a feature " Audio Caching " in our SuperPWA plugin by @kupveja
- Need to add feature to show header at the under screen when CTA banner appears by @77naveenop
- Need to update setting's UI by @77naveenop
- Need to add Automatic precaching support for custom post by @MohammedAkramU7
- Need to add functionality banner show on specific pages by @MohammedAkramU7
- Need to add functionality Navigation Bar in SuperPWA by @DeheemB
- Need to improve UX of CTA addon display features. by @Sdaud1950
- Need to add new functionality "Page Loading progress bar". by @sajandara
- Deeplinking in Android by @77naveenop
- Script does not have a MIME type. by @Sdaud1950
- In offline from Index DB is saving the data but not showing . by @Sdaud1950
- Splash Screen Icon is taking app icon image by @Sdaud1950
- Need to add new functionality "data can be Download from data analytics" by @Sdaud1950
- Need to add a new functionality for IOS CTA where step should show how to install CTA in Opera/firefox/Microsoft Edge by @Sdaud1950
- Need to create a new functionality of Offline form. by @Sdaud1950
- ux improvement by @ahmedkaludi
- License key and activation issues by @ahmedkaludi
- Splash icon takeover the application icon by @MohammedAkramU7
- Add To Home Screen banner not showing in Samsung internet browser. by @77naveenop
- Need to add compatibility with WP-Hide plugin by @77naveenop
- Need to add compatibility with WP Rocket plugin. by @ankit644
- Page gets blank when a user is watching the YouTube video. by @sajandara
- The offline page is showing a warning after being disconnected from the internet on IOS. by @sajandara
- A warning appears under the start page and offline page options after resting the settings. by @sajandara
- Proper sorting of features by @ahmedkaludi
- Need to provide support for deep linking from the web to PWA. by @Sdaud1950
- CTA is not working in RTL by @ahmedkaludi
- cta is not working properly at all by @ahmedkaludi
- the customer wants to display cta only on mobile by @ahmedkaludi
- We need to make a feature where users can track the SuperPwa website and SuperPwa Play Store App traffic separately. by @Sdaud1950
- Errors "unable to verify the first certificate" appears when generating the APK by @MohammedAkramU7
- Need to create an option where users can add posts as start pages. by @Sdaud1950
- The Call to Action banner is still showing after the installation of SuperPWA. by @Sdaud1950
- Issue with Network first, then Cache by @Sdaud1950
- Getting warning in error.log by @MohammedAkramU7
- Need to Make a fucntionality to show "add to homescreen" only in homepage. by @MohammedAkramU7
- Error appear in Google Search Console by @MohammedAkramU7
- Need to fix Link Redirecting Browser in IOS. by @77naveenop
- Need to test compatibility with wp 6.1. by @ankit644
- Need to increase character limit of app name. by @MohammedAkramU7
- Need to add new documentation "How to publish your PWA to the Google Play Store" by @sajandara
- Send notifications to APP users by @danitus13
- CTA shortcode feature not working in android by @MohammedAkramU7
- Error and warning in application section by @MohammedAkramU7
- Translate texts in french by @Sasirekhamarella
- When we click on the Cancel CTA button and visit another page of the website, the CTA remains visible. by @Sdaud1950
- Need to add push notification feature in IOS by @ankit644
- Issue persist after 1.30 version(SuperPWA Pro) by @MohammedAkramU7
- The users are unable to go to the previous page after opening a PDF on IOS devices. by @sajandara
- Music is not playing automatically on IOS devices and in the Android APK by @sajandara
- newsletter pop up not working properly in wp-admin by @akshaywali
- Need to create an option that shows if PWA is not compatible with the browser. by @Sdaud1950
- Need to compatibility with loco translate by @MohammedAkramU7
- When we install the PWA on IOS, the CTA banner is still showing. by @Sdaud1950
- Google Admin ware by @DARKNET-TOOL
- Need to create an option where users can exclude a particular page from the PWA. by @Sdaud1950
- Need to show push notification" in the PWA APK. by @Sdaud1950
- CTA Install button not working properly by @MohammedAkramU7
- Showing Splashscreen ICON instead of Application ICON by @Sasirekhamarella
- PWA Display mode is not respected with SuperPWA Pro Android APK app by @dwise85
- Need To add compatibility with Polylang by @77naveenop
- Need to improve JS code by @77naveenop
- Need to update manifest as per the pwabuilder recommendation. by @MohammedAkramU7
- Add navigation Bar feature by @77naveenop
- CTA is not working in opera browser by @MohammedAkramU7
- Need to add an option to set start_url dynamically. by @77naveenop
- Need to create a feature for Role managers by @Sdaud1950
- Need to add some fields to the manifest by @sajandara
- Need to test with PHPCS script by @77naveenop
- icon update after installation by @accursiodimino
- Add free and pro label to all extentions by @Sanjeevsetu
- Offline Page feature not working properly by @MohammedAkramU7
- Need to create a feature in data Analytics to display data of uninstalled PWA. by @Sdaud1950
- The push notification add-on keeps on installing. by @Sdaud1950
- DevTools Console Warning for Source Map 404 Error in Plugin by @askcode21
- Add a new feature "CTA appearance should be able to be configured as Role Based" by @sajandara
RELEASES
See all- 2.1.2 by @josevarghese
- 2.1.1 by @arunbasillal
- 2.1 by @arunbasillal
- 2.0.2.1 by @josevarghese
- 2.0.2 by @arunbasillal
- 2.0.1 by @arunbasillal
- 2.0 by @arunbasillal
- 1.9 by @arunbasillal
- 1.8.1 by @arunbasillal
- 1.8 by @arunbasillal
- 1.7.1 by @arunbasillal
- 1.7 by @arunbasillal
- 1.6 by @arunbasillal
- 1.5 by @arunbasillal
- 1.4 by @arunbasillal
- 1.3.1 by @arunbasillal
- 1.3 by @arunbasillal
- 1.2 by @arunbasillal
- 1.1.1 by @arunbasillal
- 1.1 by @arunbasillal
- 1.0 by @arunbasillal